2. jelaskan macam macam animasi ?
3. carilah contoh gif animasi minimal 7 .
Jawab
1. Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar tersebut dapat berupa gambar makhluk hidup, benda mati, ataupun tulisan.
2. -.Animasi 2D
Meskipun animasi 2D sbenarnya juga bisa dilakukan dalam cara tradisional, namun Animasi 2D sudah termaksud dalam kategori komputer animasi berbasis vektor. Hasil jadi dari animasi 2D ini biasanya disebut kartun, yang berarti gambar lucu. Animasi 2D banyak juga digunakan sebagai Graphical User Interfaces (GUIs) yang kalian gunakan dalam keseharian, seperti di Mac ataupun Windows.
-Animasi 3D
Animasi 3D memerlukan program seperti Maya untuk membuat animasi dengan kedalaman lebih dari 2D. Dalam animasi 3D, biasanya animator memulai gambarnya dengan menggambar pola tulang terlebih dahulu, barulah menggambar bagian lainnya untuk ditambahkan ke pola tulang tersebut. Misalkan menambahkan otot, badan, kulit, dan bagian lainnya. Lebih sulit dari animasi 2D, animasi 3D memerlukan pemahaman lebih untuk menggerakan objek.
-Motion Graphic/capture
Motion graphic merupakan metode untuk menjadikan animasi 3d menjadi hidup, bergerak! Namun lebih daripada itu, motion graphic seringkali digunakan juga untuk menggerakkan kata (typographic) dan logo untuk tujuan pengiklanan. Kemampuan yang dibutuhkan di motion graphic berbeda dengan animasi-animasi sebelumnya, namun ada beberapa ilmu yang sama di motion graphic, seperti komposisi pergerakan dan camera graphic.
-Stop motion
Teknik ini pertama kali diperkenalkan pada 1906 oleh Stuart Blakton. Awalnya, stop motion dilakukan dengan menggunakan tanah liat (clay) yang ditutup dengan plastisin. Setelah karakter sudah siap, badan mereka digerakkan lalu difoto dengan detil gerakan yang berbeda disetiap fotonya. Animasi ini membutuhkan frame foto yang banyak dan memakan waktu cukup lama.
-Animasi Cel
Animasi Cel seringkali adalah lembaran-lembaran yang akan membentu animasi tunggal. Sehingga setiap cel adalah bagian terpisah, yang seperti objek dan juga latar belakangnya terpisah, sehingga dapat bergerak dengan sendirinya.
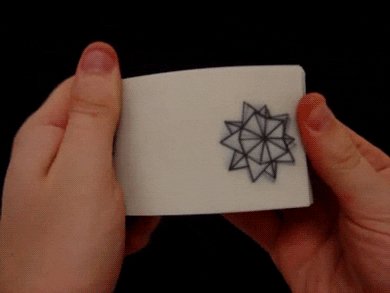
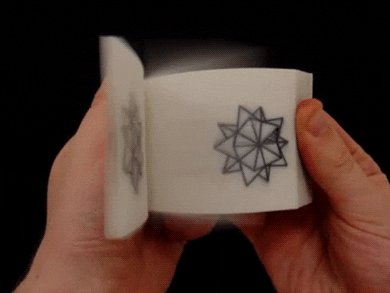
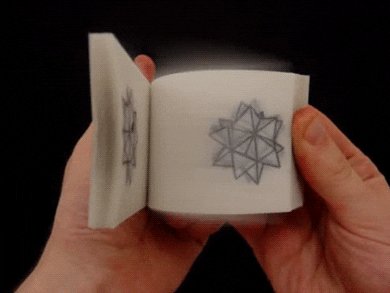
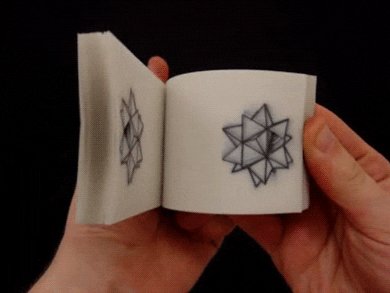
-Animasi Frame
Animasi frame bisa disebut dengan teknik pembuatan yang sangat sederhana, seperti gambar/objek yang berbeda-beda di lembaran buku, kemudian buku tersebut dibuka secara cepat dengan jari maka gambar anime tersebut akan terlihat seperti sedang bergerak.
-Animasi Path
Animasi path merupakan teknik pembuatan animasi yang berasal dari objek yang digerakkan, gerakan tersebut mengikuti garis yang sudah ditentukan oleh pembuatnya. Di aplikasi Macromedia Flash, teknik animasi path bisa dipakai dengan menggunakan layer tersendiri sebagia lintasan dari objeknya.
-Animasi Sprite
Animasi sprite ini memungkinkan objek bisa bergerak secara sendiri, sehingga objek lainnya hanya sebagai background atau latar belakang yang tidak dapat bergerak.
-Morphing
Morphing adalah mengubah satu bentuk menjadi bentuk yang lain. Morphing memperlihatkan serangkaian frame yang menciptakan gerakan halus dari bentuk pertama yang kemudian mengubah dirinya menjadi bentuk yang lain. Dalam Macromedia Flash animasi jenis ini dilakukan dengan teknik tweening shape.
3.- 2d :







-3d :



.gif)



-Motion Graphic/capture :







-Stop motion :







-Animasi Cel







-Animasi Frame :







-path :






-sprite :







-morphing :










No comments:
Post a Comment